| Главная » Файлы » Все для uCoz » Cкрипты для ucoz |
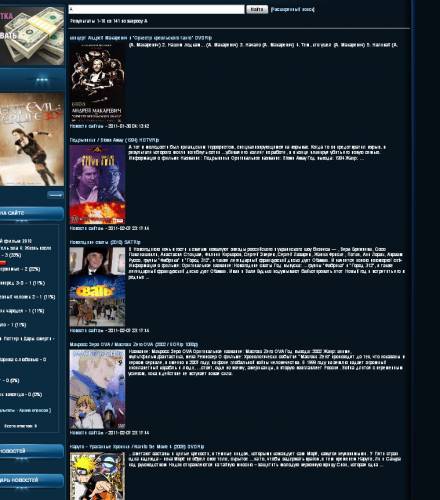
Отображение картинок в результатах поиска Ucoz
| 23.02.2011, 23:27 | |
|
Загрузок: 0 Заходим в ПУ.
Code <div id="searchText">$BODY$</div> И в самый наз, в этом же шаблоне, вставляем скрипт ...
Code <script type="text/javascript"> $(document).ready(function(){ /*Start DocumentReady*/ $('#searchText table.eBlock div.eTitle a').each(function(){ var el=$(this),$this=el.parents('table.eBlock'),url=el.attr('href'); if(/load|publ|blog|dir|news/i.test(url.toLowerCase())){ $.get(url,{},function(data){ var src=$(data).find('td.eMessage img:eq(0)').attr('src')||'undefined'; if(src!=='undefined'){ $this.find('div.eMessage').prepend($('<img/>').attr('src', src).addClass('preview')); };});};}); /*End DocumentReady*/ }); </script> В этом же шаблоне, между <head> и </head>, а именно перед </head> вставляем стили для картинки: Code <style type="text/css"> /* StartStyle */ img.preview{width:100px;height:100px;float:left;margin:3px 7px 3px 0px;display:inline;} /* EndStyle */ </style> где width:100px;height:100px -размеры Вашей картинки. | |
| Просмотров: 821 | Загрузок: 0 | Рейтинг: 0.0/0 | |
Веб-мастеру
Наша кнопка

Наш опрос
Меню сайта
Рекомендуем
Категории раздела
| Шаблоны для uCoz [190] |
| Cкрипты для ucoz [730] |
| Кнопки [10] |
| макеты [2] |
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
---------------------------------------
[ Кто нас сегодня посетил ]